My Role
UX Designer
UX Researcher
Graphic Designer
Tools
Figma
Miro
Participant
Overview
Objective:
Design the Orbit app to help self-learners stay motivated and organized by providing a structured, engaging experience that supports their educational journey.
User Research:
We aimed to enhance student motivation throughout their self-learning journey, so we conducted interviews with five students, posing critical questions to understand their challenges and needs better. Our findings revealed that gamification and organizational strategies significantly impact motivation. Additionally, we identified a substantial gap in the existing tools for self-learning.
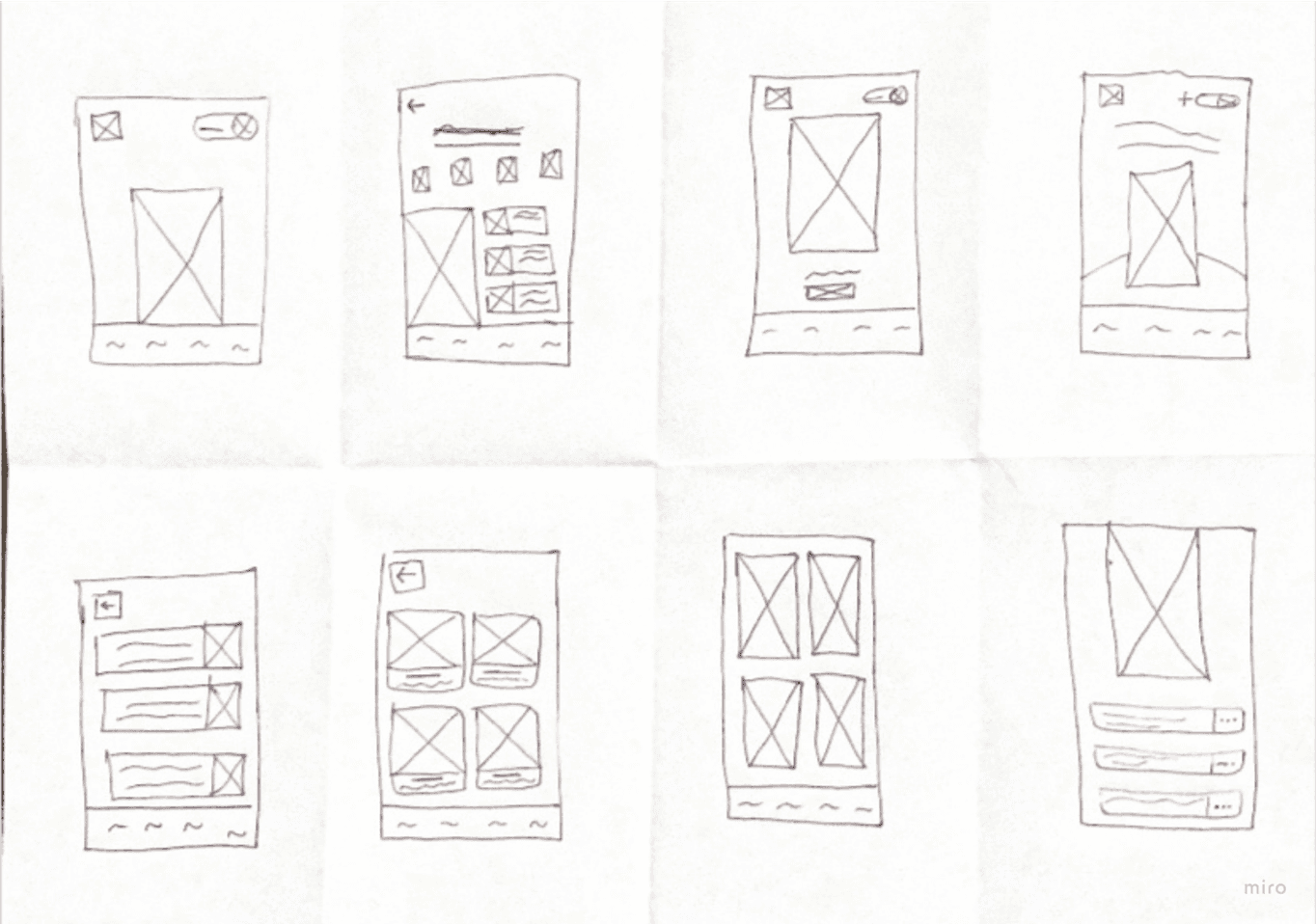
Concepts & Sketching
From the interviews, we organized our notes and developed several ideas, ultimately focusing on four key concepts. We then created initial paper sketches using Crazy 8 after that we proceeded to mid-fidelity prototypes Using Figma.

Prototyping:
In the mid-fidelity stage, we meticulously assembled and interconnected a comprehensive prototype for all of our app screens. This process ensured a seamless and functional user interface that accurately represents the intended user experience.
Usability:
After completing our prototype, we created a usability checklist to monitor the tasks users performed according to our designed flow. Following this observation, we refined the screens based on the feedback and insights we gathered.
During testing, users appreciated the intuitive layout and structure of our app, noting its ease of navigation. However, they also pointed out that while the general navigation was user-friendly, the icons and some elements of the UX writing were not as clear or effective as they could be. This feedback was instrumental in guiding our next steps.
Iteration:
Optimize touch interactions by ensuring that buttons and elements are appropriately sized and spaced for easy navigation.Implement intuitive gestures for common actions to enhance the overall user experience.
© 2024 Abdulaziz Alsaeed











